-
노션 퍼블릭 페이지 커스텀 도메인 설정하기 (Cloudflare)etc. 2020. 9. 26. 20:50
구매한 도메인을 노션 퍼블릭 페이지로 연결하고 싶어서 방법을 찾아 보았습니다.
참고 문서
노션 블로그에 커스텀 도메인 삽입
Background
www.notion.so
위의 문서를 참고하여 우선 도메인 구매 -> Cloudflare 등록을 마친 후,
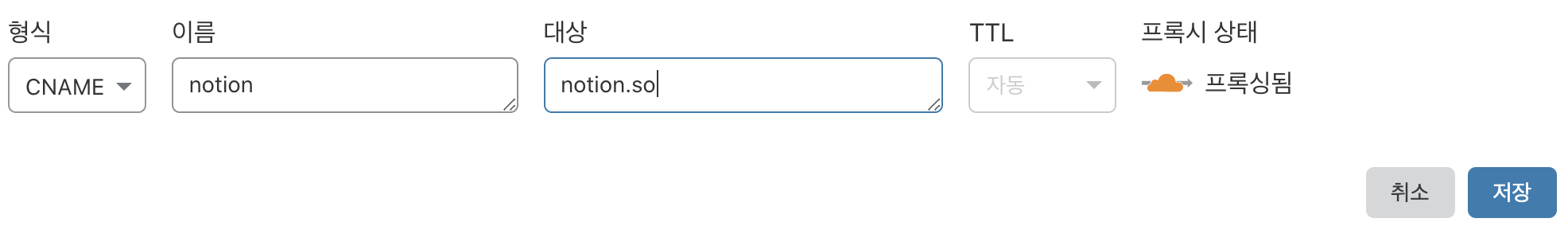
DNS 관리 페이지에서 아래 내용을 추가했습니다.
*이름은 notion.customdomain.com 형식으로 노션 url을 사용하기 위해 notion으로 입력했습니다.
*루트 도메인으로 이용하실 분은 customdomain.com 으로 입력하시면 됩니다.

이후 DNS 메뉴 하단의 네임서버 두 가지를 복사해서
도메인을 구입한 곳에서 기존 네임서버를 지우고 새로 등록합니다.

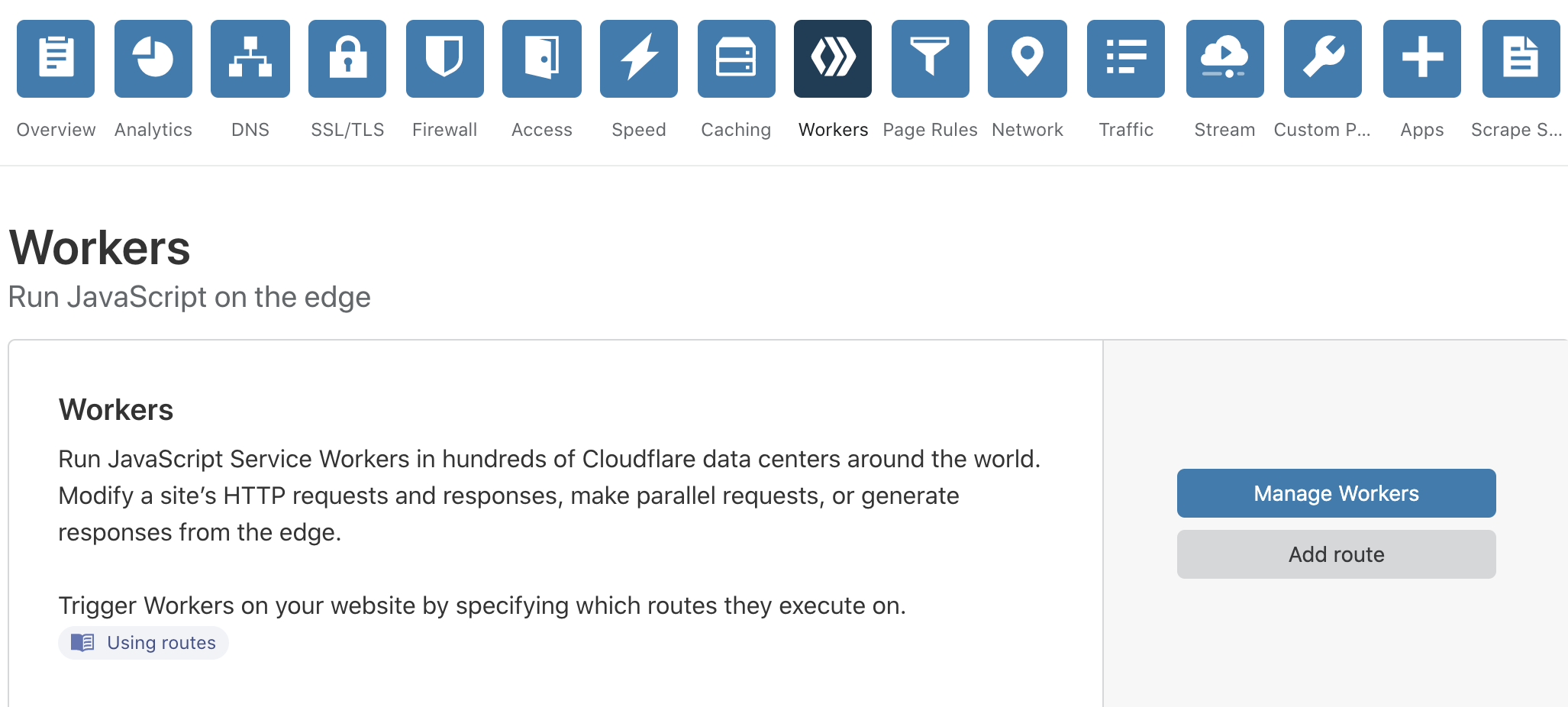
다음으로 Worker 메뉴에서 설정을 시작합니다.

'Manage workers' 를 클릭해서 새 worker를 생성하고, 이름을 notion-worker 로 설정합니다.
Script에 아래 내용을 붙여넣습니다.
const MY_DOMAIN = "커스텀 도메인" const START_PAGE = "노션 퍼블릭 페이지 주소" addEventListener('fetch', event => { event.respondWith(fetchAndApply(event.request)) }) const corsHeaders = { "Access-Control-Allow-Origin": "*", "Access-Control-Allow-Methods": "GET, HEAD, POST,PUT, OPTIONS", "Access-Control-Allow-Headers": "Content-Type", } function handleOptions(request) { if (request.headers.get("Origin") !== null && request.headers.get("Access-Control-Request-Method") !== null && request.headers.get("Access-Control-Request-Headers") !== null) { // Handle CORS pre-flight request. return new Response(null, { headers: corsHeaders }) } else { // Handle standard OPTIONS request. return new Response(null, { headers: { "Allow": "GET, HEAD, POST, PUT, OPTIONS", } }) } } async function fetchAndApply(request) { if (request.method === "OPTIONS") { return handleOptions(request) } let url = new URL(request.url) let response if (url.pathname.startsWith("/app") && url.pathname.endsWith("js")) { response = await fetch(`https://www.notion.so${url.pathname}`) let body = await response.text() try { response = new Response(body.replace(/www.notion.so/g, MY_DOMAIN).replace(/notion.so/g, MY_DOMAIN), response) // response = new Response(response.body, response) response.headers.set('Content-Type', "application/x-javascript") console.log("get rewrite app.js") } catch (err) { console.log(err) } } else if ((url.pathname.startsWith("/api"))) { response = await fetch(`https://www.notion.so${url.pathname}`, { body: request.body, // must match 'Content-Type' header headers: { 'content-type': 'application/json;charset=UTF-8', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36' }, method: "POST", // *GET, POST, PUT, DELETE, etc. }) response = new Response(response.body, response) response.headers.set('Access-Control-Allow-Origin', "*") } else if (url.pathname === `/`) { let pageUrlList = START_PAGE.split("/") let redrictUrl = `https://${MY_DOMAIN}/${pageUrlList[pageUrlList.length-1]}` return Response.redirect(redrictUrl, 301) } else { response = await fetch(`https://www.notion.so${url.pathname}${url.search}`, { body: request.body, // must match 'Content-Type' header headers: request.headers, method: request.method, // *GET, POST, PUT, DELETE, etc. }) } return response }이 소스코드는 기존 참고 문서에서 약간 수정을 가한 버전입니다.
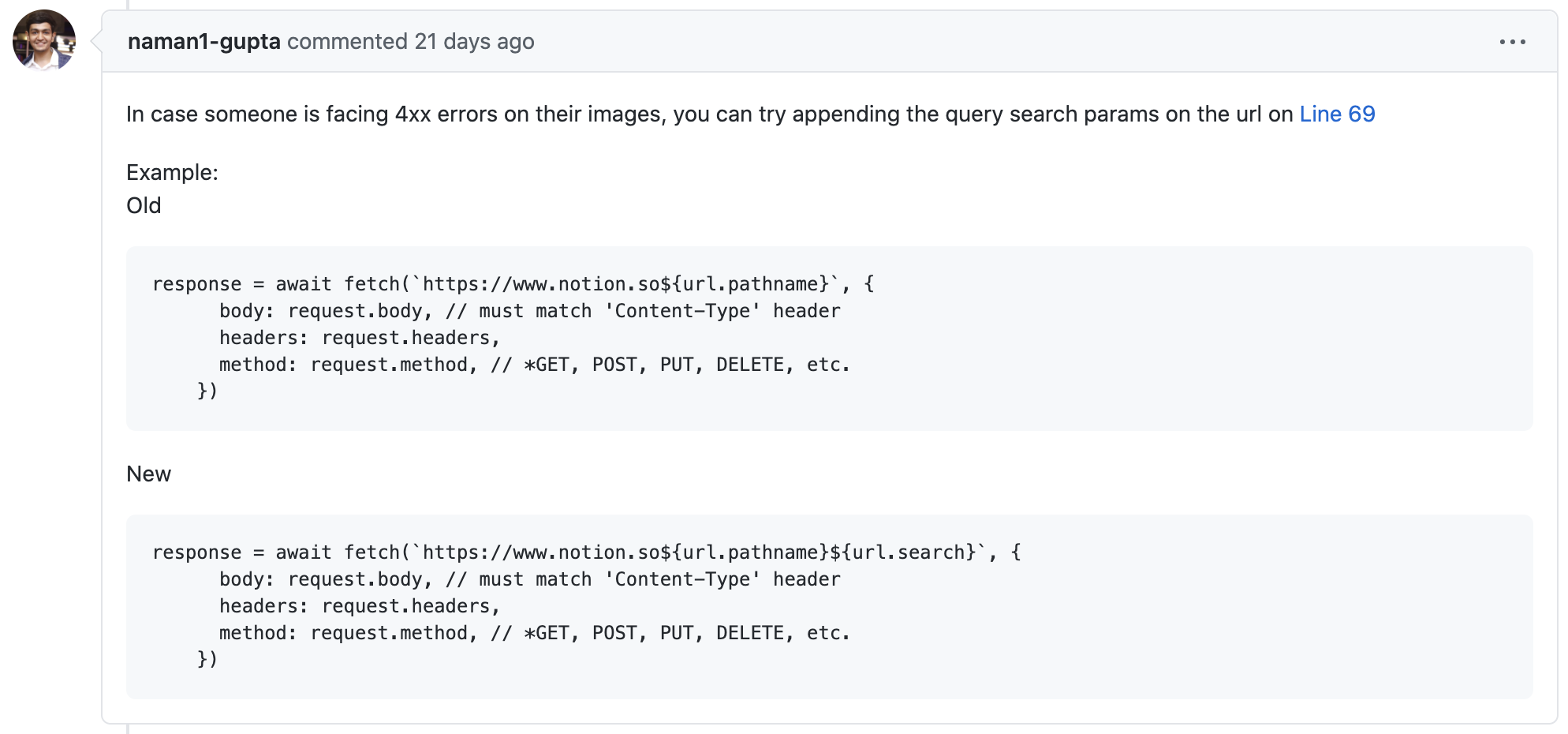
원래 참고 문서 내용대로 기입했을 때, 노션 페이지의 이미지가 로드되지 않는 400 error가 발생했습니다.
추가로 내용을 찾아 본 결과, 다음 조언을 참고해서 해결이 되었습니다.
gist.github.com/mayneyao/b9fefc9625b76f70488e5d8c2a99315d

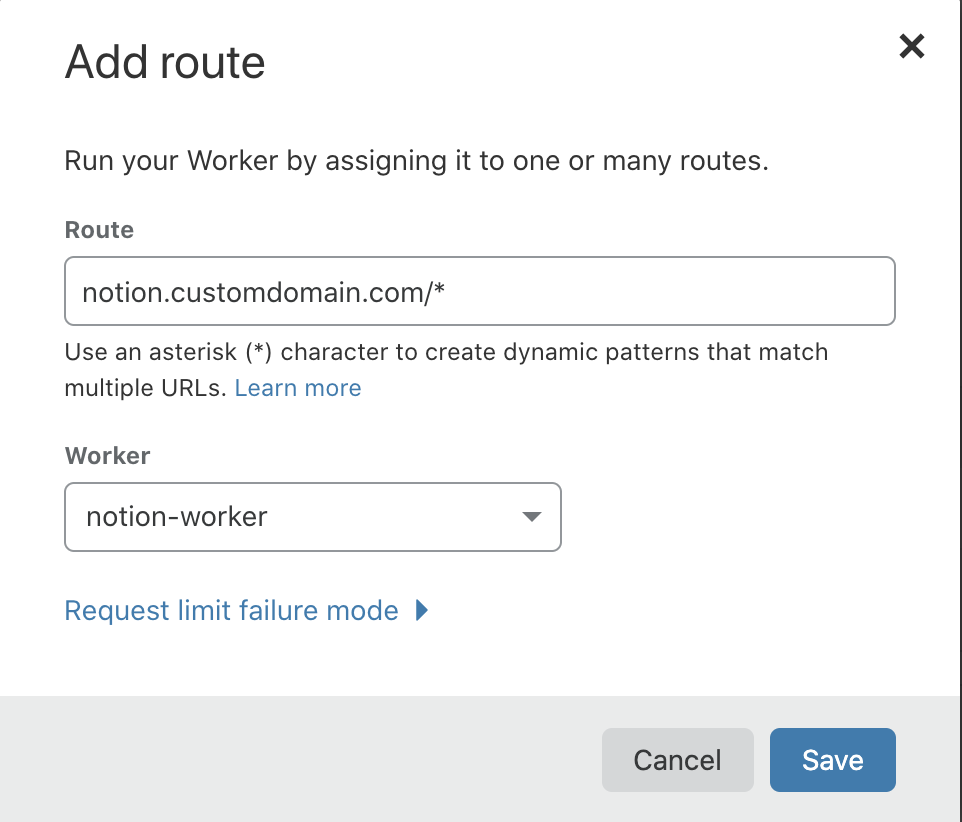
스크립트를 배포하고, 다시 Woker 메뉴로 돌아와서 Route를 추가합니다.

사용할 도메인 주소의 하위 주소까지 모두 포함하도록 /* 를 붙여 저장하면 완료입니다.
'etc.' 카테고리의 다른 글
Airflow Macro PythonOperator에 적용하기 (0) 2020.12.17 Synology NAS - Docker Airflow 설치 (0) 2020.12.15 Docker 터미널에서 한글이 깨질 때 (0) 2020.07.09 Synology NAS -> Docker -> Jupyter Notebook 설치하기 (0) 2020.07.09 Conda 환경에서 R 패키지가 제대로 설치되지 않을 때 해결 방법 (0) 2020.07.01